
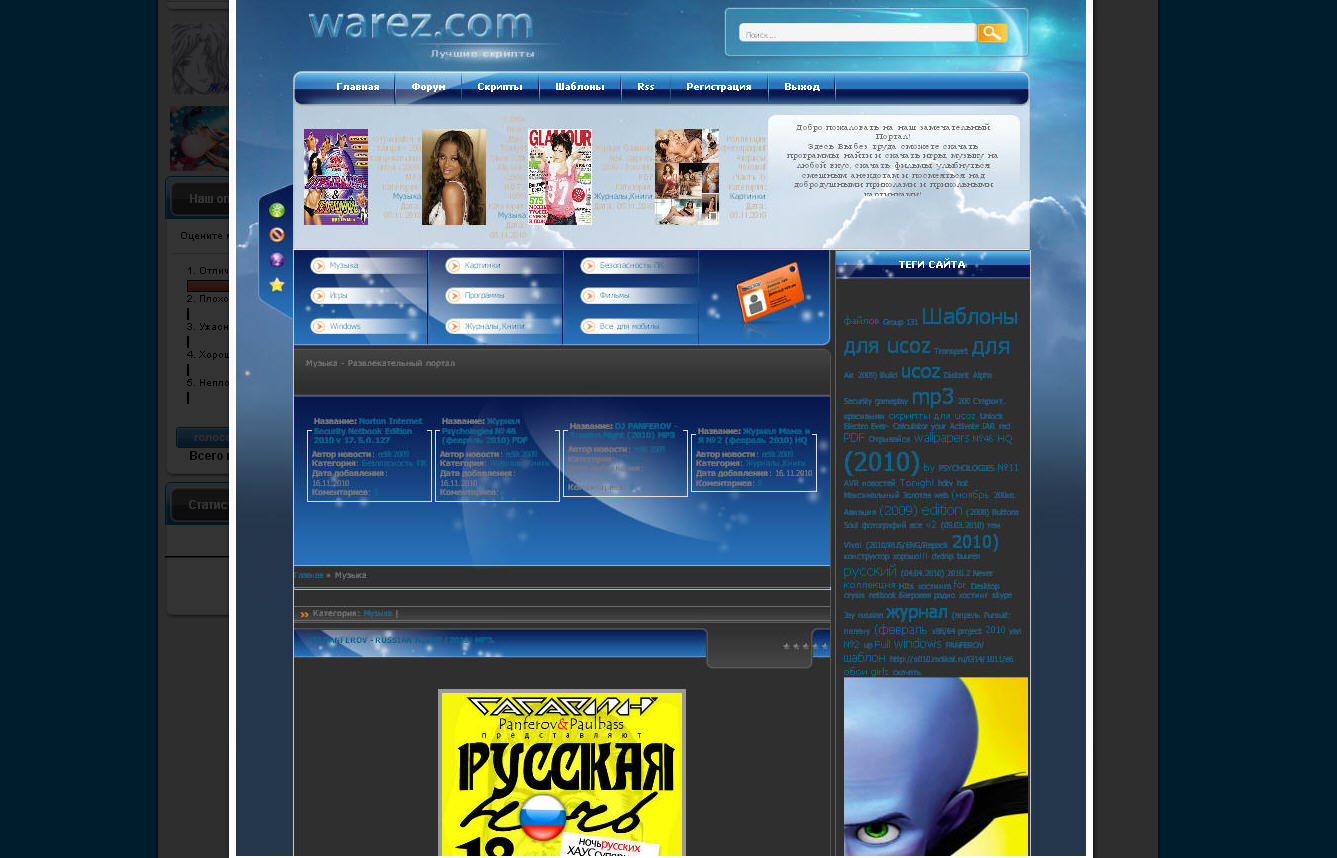
Отличный скрипт увеличения изображения по клику.
1.качаем архив
2.распаковываем, и папку "highslide" полностью закидываем на сайт.
3.далее даный скрипт ставим на все страницы(верхняя часть сайта)
Code
<!-- <Увиличение картинок> -->
3 <script type="text/javascript" src="/highslide/highslide-with-gallery.js"></script>
4 <link rel="stylesheet" type="text/css" href="/highslide/highslide.css" />
5 <script type="text/javascript">
6 hs.graphicsDir = '/highslide/graphics/';
7 hs.outlineType = 'rounded-white';
8 hs.numberOfImagesToPreload = 0;
9 hs.showCredits = false;
10 hs.lang = {
11 loadingText : 'Загрузка...',
12 fullExpandTitle : 'Развернуть до полного размера',
13 restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения',
14 focusTitle : 'Сфокусировать',
15 loadingTitle : 'Нажмите для отмены'
16 };
17 hs.allowSizeReduction = false;
18
19 hs.dimmingOpacity = 0.8;
20 </script>
21 <!-- </Увиличение картинок> -->
3 <script type="text/javascript" src="/highslide/highslide-with-gallery.js"></script>
4 <link rel="stylesheet" type="text/css" href="/highslide/highslide.css" />
5 <script type="text/javascript">
6 hs.graphicsDir = '/highslide/graphics/';
7 hs.outlineType = 'rounded-white';
8 hs.numberOfImagesToPreload = 0;
9 hs.showCredits = false;
10 hs.lang = {
11 loadingText : 'Загрузка...',
12 fullExpandTitle : 'Развернуть до полного размера',
13 restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения',
14 focusTitle : 'Сфокусировать',
15 loadingTitle : 'Нажмите для отмены'
16 };
17 hs.allowSizeReduction = false;
18
19 hs.dimmingOpacity = 0.8;
20 </script>
21 <!-- </Увиличение картинок> -->
4. а этот код стави там где будет картинка:
Code
<?if($IMG_URL1$)?><center><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})" title="Нажмите чтобы увеличить картинку"><img src="$IMG_URL1$" style="border: medium none ;" border="0" width="300"></a></center><?endif?>
Очень полезная штука!
кстати лучше редактировать строчки href="$IMG_URL1$" и img src="$IMG_URL1$" и вместо "$IMG_URL1$" вставлять адрес на картинку)






mm-bor.at.ua
Изготовление мебели любой сложности и ценовой категории для вас:
Кухни, Шкафы(купе), Детски спальни, Офисная мебель.
Столешницы, жидкий камень, листовой камень с обработкой. Фасады, Пленка ПВХ, пластик, алюминиевый профиль.
МОНТАЖ, ДОСТАВКА, ВЫЗОВ ЗАМЕРЩИКА-ДИЗАЙНЕРА БЕСПЛАТНО!!!
Кухни
Детские спальни
Офисная Мебель
Столешницы
Жидкий камень
Листовой камень
Пластик с обработкой
Шкафы-купе
Пескоструй
Фотопечать
Контакты
Файлы
Новое на форуме
Теги
Общее
Чат
Copyright MyCorp © 2026 / Хостинг от uCoz