

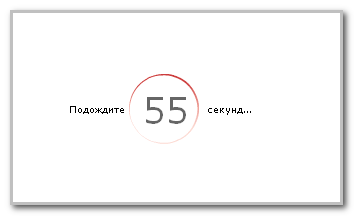
Обычный таймер, по истечению времени показывает скрытый текст.
Установка:
Ставите куда вам надо:
Code
<script type="text/javascript">
2 timer_num = 60; // Число задержки в секундах
3 function timer_fc(){
4 if(timer_num>0){
5 $('#timer_num').text(timer_num);
6 timer_num--;
7 setTimeout("timer_fc()", 1000)
8 }else{
9 $('#timer_1').hide(); $('#timer_2').show();
10 }}
11 timer_fc();
12 </script>
13
14 <table id="timer_1" border="0" cellpadding="2" cellspacing="2"><tbody><tr>
15 <td>Ожидайте:</td>
16 <td id="timer_num"></td>
17 <td>сек.</td>
18 </tr></tbody></table>
19 <div style="display:none" id="timer_2">
20 Тут все что хош)
21 </div>
2 timer_num = 60; // Число задержки в секундах
3 function timer_fc(){
4 if(timer_num>0){
5 $('#timer_num').text(timer_num);
6 timer_num--;
7 setTimeout("timer_fc()", 1000)
8 }else{
9 $('#timer_1').hide(); $('#timer_2').show();
10 }}
11 timer_fc();
12 </script>
13
14 <table id="timer_1" border="0" cellpadding="2" cellspacing="2"><tbody><tr>
15 <td>Ожидайте:</td>
16 <td id="timer_num"></td>
17 <td>сек.</td>
18 </tr></tbody></table>
19 <div style="display:none" id="timer_2">
20 Тут все что хош)
21 </div>
в css
Code
#timer_num {width:70px; height:70px; background: url('http://webo4ka.ru/Ucoz2/tajmer_kak_na_depositfiles_dlja_ucoz..gif') no-repeat; text-align:center; font-size:36px; color:#666}





Файлы
Новое на форуме
Теги
Общее
Чат
Copyright MyCorp © 2026 / Хостинг от uCoz